Das Problem kann ich nicht nachvollziehen

@Tweety060286
Kann es sein das deine bearbeitete style.css das Problem verursacht?
@Baujahr73
Bei deinem Problem können viele Probleme sein zb. die Klasse .col-md-2 hat nicht die breite von 16.66666667%, bitte begebe dich in denn Entwicklerwerkzeug deines Browser (f12) und gehe die struktur durch, so sieht die ausgabe aus
<div class="profile-content active">
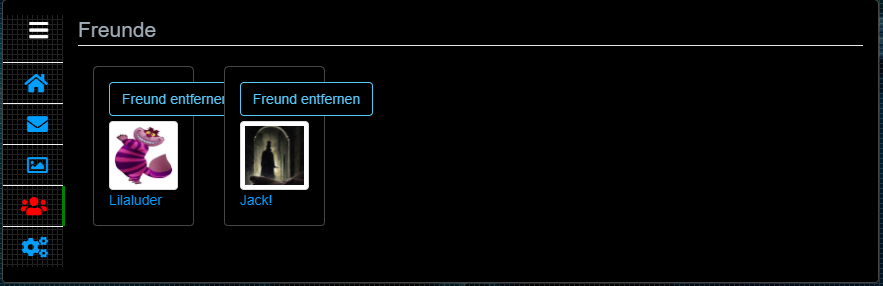
<h1>Freunde</h1>
<div class="col-xs-6 col-md-2"> <!-- breite der .col-md-2 müsste 16.66666667% haben -->
<div class="friend panel panel-default">
<div class="panel-body">
<a href="http://localhost/ilchtest/index.php/user/panel/removeFriend/id/2/ilch_token/1b5d4bb1321e3c2ad0d0276d60806b9de23712baeab7dd47eb18c897af00d63a" class="btn btn-default" style="margin-bottom: 5px;" title="Freund entfernen">Freund entfernen</a>
<img class="img-thumbnail" src="http://localhost/ilchtest/static//img/noavatar.jpg" title="S-Design" alt="avatar">
<a href="http://localhost/ilchtest/index.php/user/profil/index/user/2" title="S-Designs Profil" class="user-link">S-Design</a>
</div>
</div>
</div>
Was auch sein kann, das die klasse .btn das Problem verursacht, um zu testen füge in deiner style.css folgendes hinzu
.profile-content .friend .btn {
white-space: normal;
padding:1px 6px; /*-- px anzahl wurde frei zum teten genommen und muss daher angepasst werden--*/
}
Slipi
Zuletzt modifiziert von Slipi am 14.08.2019 - 17:13:00