Hallö, wenn mann die Gallery auf ruft und in eine Kategorie klickt siehtmann ja die Bilder ist es möglich das mann in den verschiedenen gallerien eine beschreibung einbaut? und vielleicht auch bei einzelnen bilder? Weil ich poste meisten bei den bilder Geo Daten wie längen und breiten grade und namen der Städte oder Landschaften.
Und zweiten kann mann das einstellen das die bilder automatisch nach größe sortiert wird? da sonst soviel plätze dazwischen frei ist wie Beispiel meine Gif bilder : | heiko-schulze9.de/index.php/gallery/index/show/id/24 |
Schreibe schon mal Danke
verwendete ilch Version: 2.1.x
betroffene Homepage: heiko-schulze9.de/
Beitrag zur Merkliste hinzufügen
Hier kann eine Notiz zum Merk-Eintrag hinzugefügt werden (optional)
ilch Forum » Ilch CMS 2.X » Module und Modifikationen » Beschreibung Gallery
| Geschlossen | ||
-
-
 Fr. 28.07.2023
16:18 Uhr
#2
Fr. 28.07.2023
16:18 Uhr
#2

- Registriert seit
- 22.05.2014
- Beiträge
- 2.310
- Beitragswertungen

Moin,
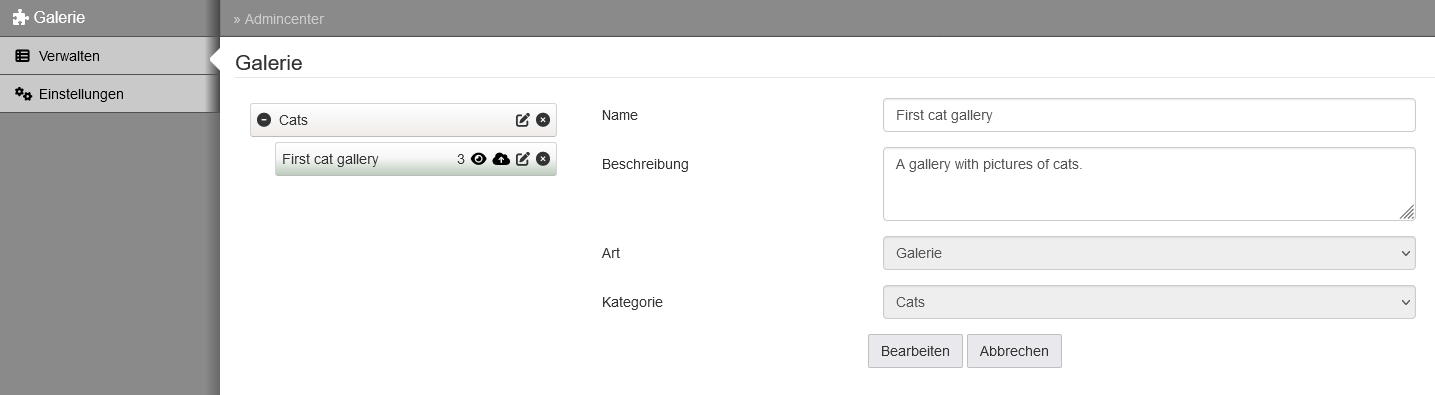
im Admincenter kannst du für die Kategorie und auch für die Galerie eine Beschreibung eintragen.
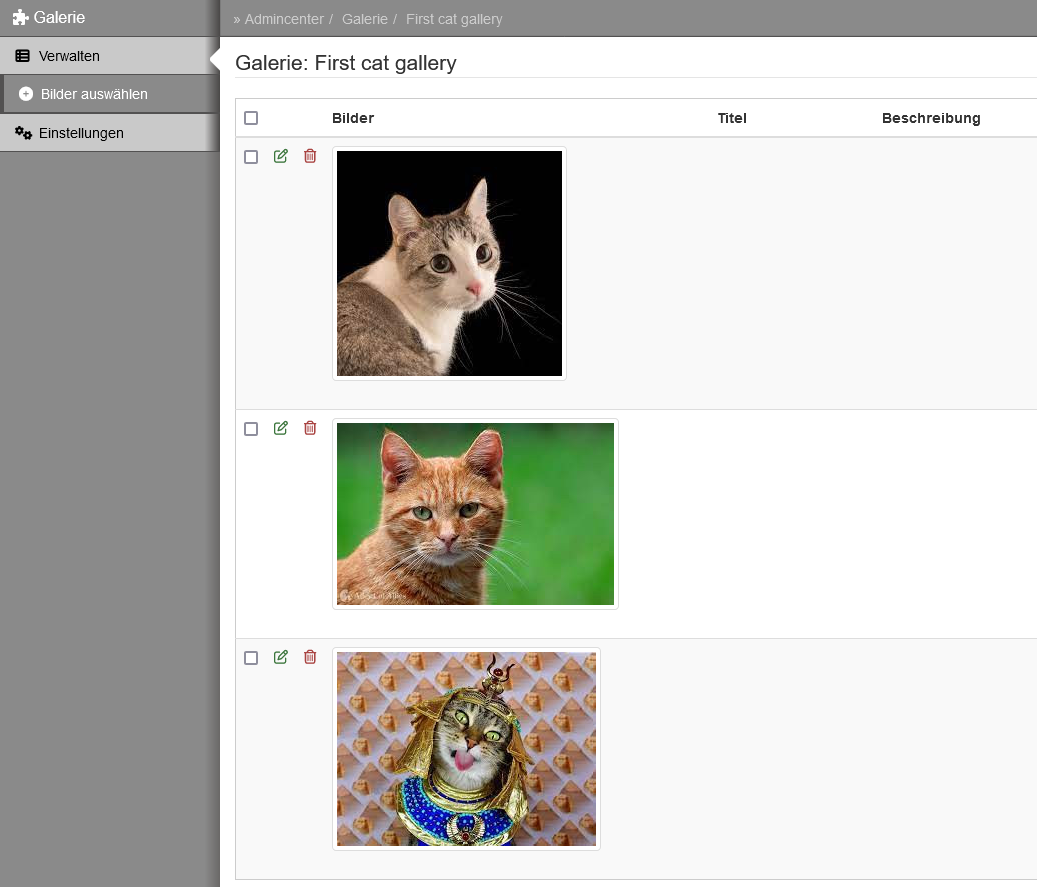
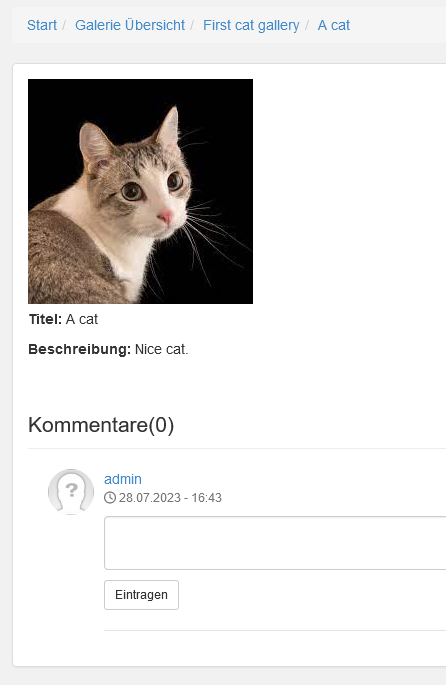
Wenn du dann bei der Galerie auf das "Augen"-Symbol klickst, kann ein Titel und eine Beschreibung für ein Bild eingetragen werden.
Hier auch ein paar Screenshots:

Ich kann allerdings bestätigen, dass zumindest die Beschreibung der Bilder nicht im Frontend angezeigt wird. Das packe ich mal auf meine ToDo-Liste.
Gruß
blackcoder -
 Fr. 28.07.2023
16:47 Uhr
#3
Fr. 28.07.2023
16:47 Uhr
#3

- Registriert seit
- 22.05.2014
- Beiträge
- 2.310
- Beitragswertungen

Ich habe den Titel und die Beschreibung des Bildes mal in der einen Ansicht eingefügt.

github.com/IlchCMS/Ilch-2.0/commit/89f6c0c3cf170c2c8d58125b5bd12887dbfd3ee5 -
Danke für die Antwort ich meinte es so:

Zuletzt modifiziert von zillo am 28.07.2023 - 18:13:36 -
Danke Blackcoder. habe es anders:
in datei : /application/modules/gallery/views/index/show.php

ich habe den Code:
<br> <div class="galleryImageDetails"> <p><strong><?=$this->getTrans('imageTitle')?>:</strong><br><?=$this->escape($image->getImageTitle())?></p> <p><strong><?=$this->getTrans('imageDesc')?>:</strong><br><?=$this->escape($image->getImageDesc())?></p> </div> <br>
gleich nach :
<div class="panel-footer text-center"> <i class="fa fa-comment-o"></i> <?=$commentsCount ?> <i class="fa fa-eye"> <?=$image->getVisits() ?></i> </div>
eingefügt jetz muss ich nur noch schrift größe und abstand einstellen. -
So hier der komplette Code von :
/application/modules/gallery/views/index/show.php
Nochmal überarbeitet ich hoffe das es übernommen wird bei euch für das nächste update.
<?php $commentMapper = new \Modules\Comment\Mappers\Comment(); ?> <style> @media (max-width: 990px) { #gallery > [class*="col-"] { padding: 0px !important; } } .panel-heading ~ .panel-image img.panel-image-preview { border-radius: 0px; } .panel-body { overflow: hidden; } .panel-image ~ .panel-footer a { padding: 10px 10px; font-size: 1.5em; color: rgb(100, 100, 100); } .panel-footer{ padding: 5px !important; color: #BBB; } .panel-footer:hover{ color: #000; } .thumbnail { position:relative; overflow:hidden; margin-bottom: 0px !important; } </style> <?php $commentMapper = new \Modules\Comment\Mappers\Comment(); ?> <link href="<?=$this->getModuleUrl('static/venobox/venobox.min.css') ?>" media="screen" rel="stylesheet"> </head> <body> <div id="gallery"> <?php foreach ($this->get('image') as $image): ?> <?php $commentsCount = $commentMapper->getCountComments ('gallery/index/showimage/id/'.$image->getId()); ?> <div class="col-xs-6 col-md-4 col-lg-3 col-sm-4"> <div class="panel panel-default"> +++++ hier der Title code Anfang +++++++ <center><strong><?=$this->escape($image->getImageTitle())?></strong><br></center> +++++ hier der Title code Ende +++++++ <a class="venobox" data-gall="gallery01" href="<?=$this->getUrl().'/' .$image->getImageUrl() ?>"title="<?=$image->getImageTitle() ?> "> <div class="panel-image thumbnail"> <img src="<?=$this->getUrl().'/'.$image->getImageThumb() ?>" class="panel-image-preview" alt="<?=$image->getImageTitle()?>" /> </div> <a href="<?=$this->getUrl(['action' => 'showimage', 'id' => $image->getId()]) ?>" title="<?=$this->getTrans('description')?>"> <div class="panel-footer text-center"> <i class="fa fa-comment-o"></i> <?=$commentsCount ?> <i class="fa fa-eye"> <?=$image->getVisits() ?></i> </div> +++++ hier der Beschreibungs- code Anfang +++++++ <br> <div class="galleryImageDetails"><strong><center><?=$this->escape($image->getImageDesc())?></strong></center></div> <br> +++++ hier der Beschreibungs- code Ende +++++++ <hr> +++++ hier der Urheberrecht von google code Anfang +++++++ <div style="text-align: center; font-weight: bold;"><small><span class="">Bilder sind in der Regel</span></small><br><small><span class="">urheberrechtlich geschützt.</span></small><br><small><span class=""> </span><a class="" href="https://support.google.com/legal/answer/3463239?hl=de" aria-label="Weitere Informationen zum Urheberrecht" target="_blank">Weitere Infos</a></small> </div> +++++ hier der Urheberrecht von google code Ende +++++++ <br> </div> </div> <?php endforeach; ?> </div> <?=$this->get('pagination')->getHtml($this, ['action' => 'show', 'id' => $this->getRequest()->getParam('id')]) ?> <script src="<?=$this->getModuleUrl('static/venobox/venobox.min.js') ?>"></script> <script> new VenoBox({ selector: '.venobox', numeration: true, share: true, navTouch: true, spinner: 'pulse', }) </script>
und nicht vergessen die zeilen mit | +++++ hier der Title code Anfang +++++++ raus zu löschen ist nur für info
| Geschlossen | ||
 |
Zurück zu Module und Modifikationen | |
Optionen: Bei einer Antwort zu diesem Thema eine eMail erhalten

